1. Visual Studio Code
VS Code(Visual Studio Code)는 마이크로소프트에서 개발한 무료 오픈소스 코드 편집기입니다. 다양한 프로그래밍 언어를 지원하고, 개발자들이 코드를 작성하고 디버깅하는 데 필요한 많은 기능을 제공합니다. VS Code는 가볍고 빠르며, 사용자 친화적인 인터페이스를 가지고 있습니다. VS Code는 공식 웹사이트에서 무료로 다운로드할 수 있으며, Windows, macOS, Linux 등 다양한 운영체제에서 사용할 수 있습니다.

2. 유용한 익스텐션 설치
1. Live Server
Live Server는 HTML, CSS, JavaScript 파일을 실시간으로 브라우저에서 확인할 수 있도록 로컬 개발 서버를 실행해주는 도구입니다. 파일을 저장할 때마다 자동으로 브라우저를 새로고침해 변경사항을 즉시 반영해주므로, 웹 개발 시 빠르게 결과를 확인하고 수정할 수 있어 생산성을 크게 향상시킵니다. 또한 여러 파일로 구성된 프로젝트를 손쉽게 로딩할 수 있어 정적 웹사이트 개발에 매우 유용합니다.
2. Auto Rename Tag
Auto Rename Tag는 VS Code에서 HTML이나 XML과 같은 마크업 언어를 작성할 때 매우 유용한 확장 기능입니다. 이 확장을 사용하면 시작 태그나 종료 태그 중 하나를 수정할 때, 나머지 태그도 자동으로 동시에 수정해줍니다. 예를 들어 <div>를 <section>으로 바꾸면 </div>도 자동으로 </section>으로 변경되기 때문에, 실수를 줄이고 코딩 속도를 높일 수 있습니다. 태그 쌍을 일일이 수정할 필요가 없어 편리하게 마크업 작업을 할 수 있습니다.
3. Prettier
Prettier는 VS Code에서 널리 사용되는 코드 포매터(Formatter) 확장 기능으로, JavaScript, TypeScript, HTML, CSS 등 다양한 언어의 코드를 일관된 스타일로 자동 정리해주는 도구입니다. 저장 시 자동으로 들여쓰기, 줄바꿈, 따옴표 스타일 등을 정해진 규칙에 따라 정리해주어, 개발자 간의 코드 스타일 차이를 줄이고 가독성을 높여줍니다. 설정 파일을 통해 팀의 코딩 스타일을 정의하고 적용할 수 있어 협업 시에도 매우 유용합니다.
Prettier는 몇가지 설정이 필요합니다.
1. 설정 - 설정 검색에 "default formatter"를 검색 후 Editor: Default Formatter 항목을 "Prettier - Code formatter"로 설정합니다.

2. "format on save" 검색 후 Editor: Format On Save 항목을 체크합니다.

4. Indent-Rainbow
Indent-Rainbow는 VS Code에서 코드의 들여쓰기 수준을 시각적으로 구분할 수 있도록 도와주는 확장 기능입니다. 각 들여쓰기 레벨에 다른 색상을 적용하여 중첩된 구조나 블록을 쉽게 구별할 수 있게 해주므로, 특히 Python이나 HTML처럼 들여쓰기가 중요한 언어에서 유용합니다. 코드의 구조를 한눈에 파악할 수 있어 디버깅이나 가독성 향상에 도움이 되며, 실수로 들여쓰기를 잘못한 부분도 쉽게 찾아낼 수 있습니다.
3. 주석 색상 변경
설정 - 설정 검색에 "Launch"를 검색 후 Edit in settings json을 클릭합니다.

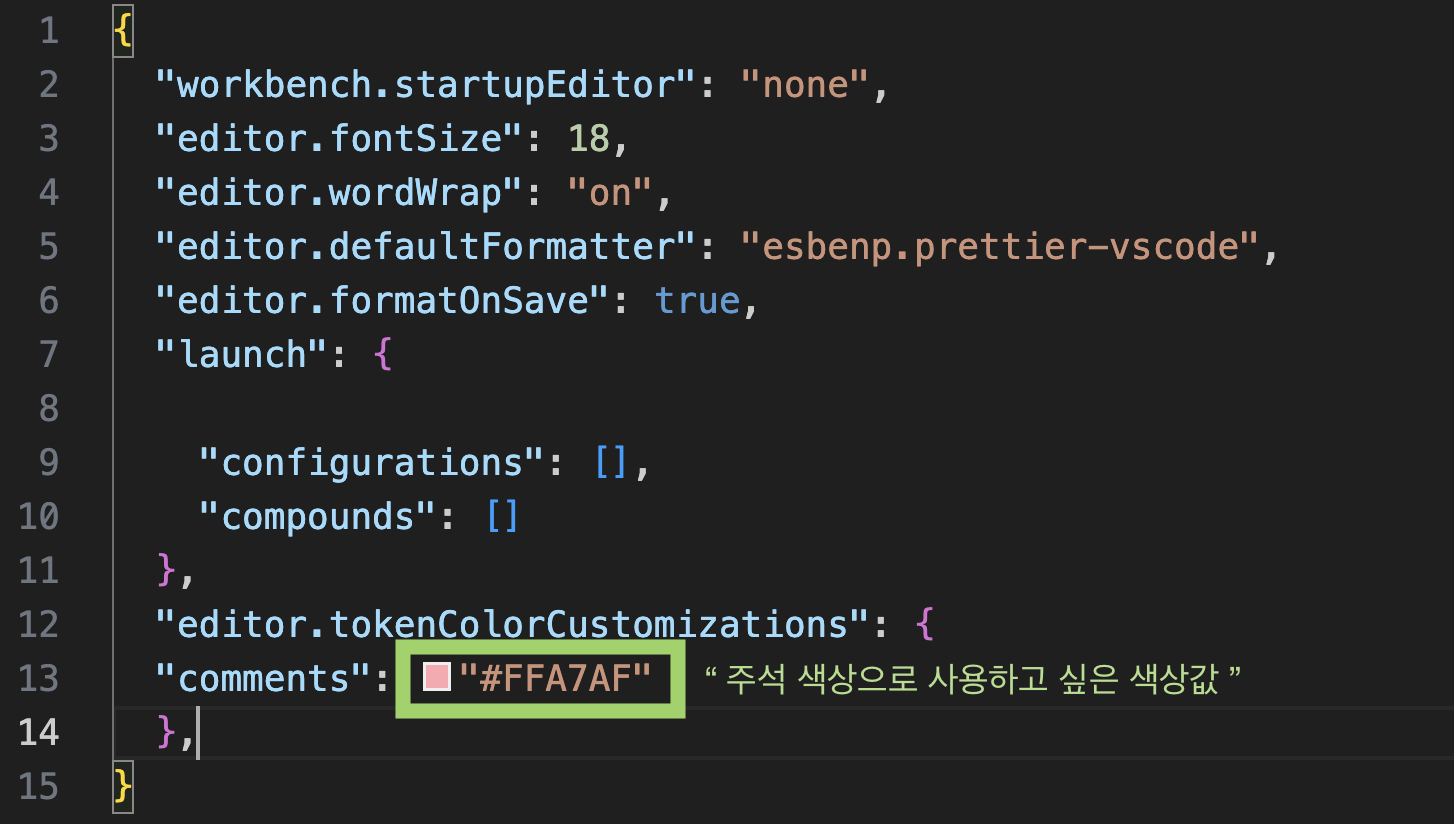
setting.json에 아래와 같이 추가 코드를 입력합니다.
"editor.tokenColorCustomizations": {
"comments": "#FFA7AF"
}